- 在 SwiftUI 中提供了一个裁剪视图形状的修饰符:
clipShape,他可以将 View 以你自定义的任何Shape的形状进行裁剪。
例如我们有一个收藏按钮,可以使用 clipShape 将按钮按照 Circle、Capsule 的形状进行裁剪
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
/// 圆形按钮
Button(action: {}) {
Image(systemName: "star")
.foregroundColor(.white)
.padding()
.background(Color.yellow)
.clipShape(Circle())
}
/// 圆角矩形按钮
Button(action: {}) {
Image(systemName: "star")
.foregroundColor(.white)
.padding()
.background(Color.yellow)
.clipShape(RoundedRectangle(cornerRadius: 10.0))
}
/// 胶囊类型
Button(action: {}) {
Image(systemName: "star")
.foregroundColor(.white)
.frame(width: 100, height: 40)
.background(Color.yellow)
.clipShape(Capsule())
}
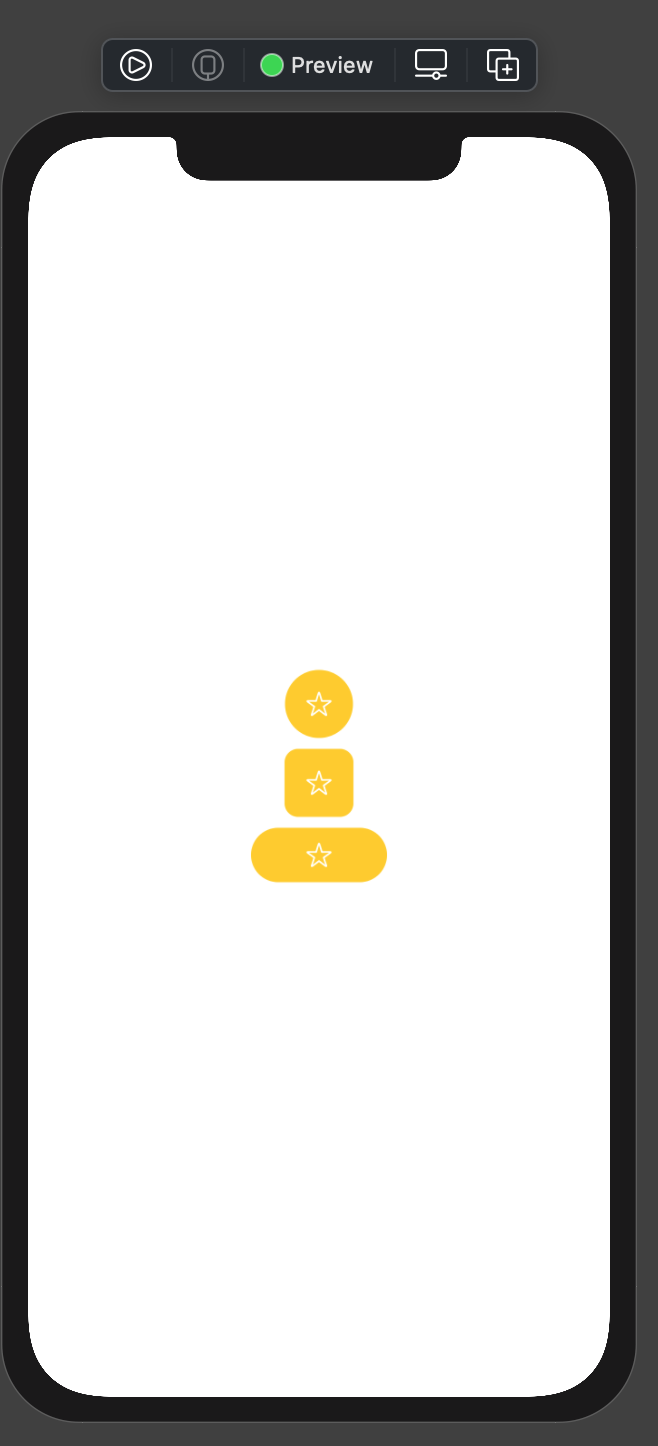
如图所示:
 </p>
</p>